Molte passioni che bruciano velocemente
A volte è necessario visualizzare in forma grafica i caratteri o i tasti funzione della tastiera in forma grafica. In nostro aiuto viene il tag <kbd> che serve proprio per visualizzare in forma grafica, sfruttando il foglio di stile CSS, il testo inserito all'interno del tag.
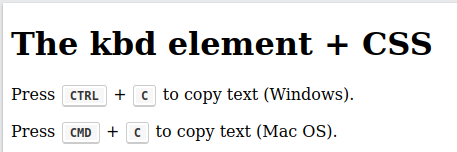
Riporto di seguito due codifiche CSS per il tag <kbd> e la relativa visualizzazione grafica.
Se volete ottenere questo output dovete utilizzare il seguente codice:
kbd {
margin: 0px 0.1em;
padding: 0.1em 0.6em;
border-radius: 3px;
border: 1px solid rgb(204, 204, 204);
color: rgb(51, 51, 51);
line-height: 1.4;
font-weight: bold;
display: inline-block;
box-shadow: 0px 1px 0px rgba(0,0,0,0.2), inset 0px 0px 0px 2px #ffffff;
background-color: rgb(247, 247, 247);
text-transform: uppercase;
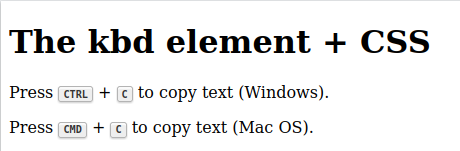
}Oppure questa versione leggermente differente.

kbd {
background-color: #eee;
border-radius: 3px;
border: 1px solid #b4b4b4;
box-shadow: 0 1px 1px rgba(0, 0, 0, .2), 0 2px 0 0 rgba(255, 255, 255, .7) inset;
color: #333;
display: inline-block;
font-size: .85em;
font-weight: 700;
line-height: 1;
padding: 2px 4px;
white-space: nowrap;
text-transform: uppercase
}Potete fare dei test "live" collegandovi al sito W3Schools